Creacion con CLI
Instalar NPM y NODE a traves de nodejs.org el instalador incluye la ultima version estable de NPM, versiones disponibles para Windows, macOs y Linux.
- Instalar la linea de comandos (CLI) de Vue, preferiblemente de manera global.
1
npm install -g @vue/cli
- Ubicar una carpeta donde se quiera crear el proyecto y tilizar el siguiente comando
1
vue create vue-proyecto-cli
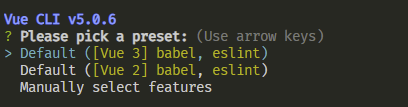
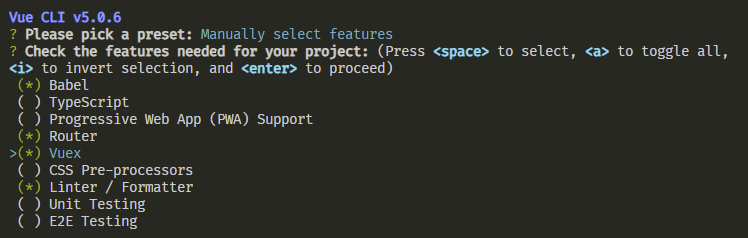
- Apareceran las siguientes opciones que nos permitiran elegir un preset pre-configurado para el proyecto.
- Si se quiere personalizar la configuracion inicial del proyecto seleccionar Manually select features y seleccionar usando el menu.
 Menu de Opciones manual Vue CLI
Menu de Opciones manual Vue CLI
- Ejecutar el proyecto con los iguientes comandos.
1 2
cd vue-proyecto-cli npm run serve
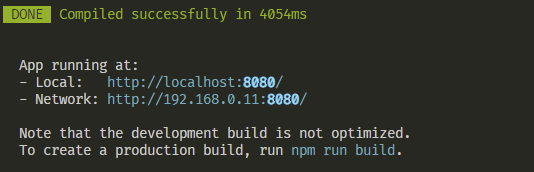
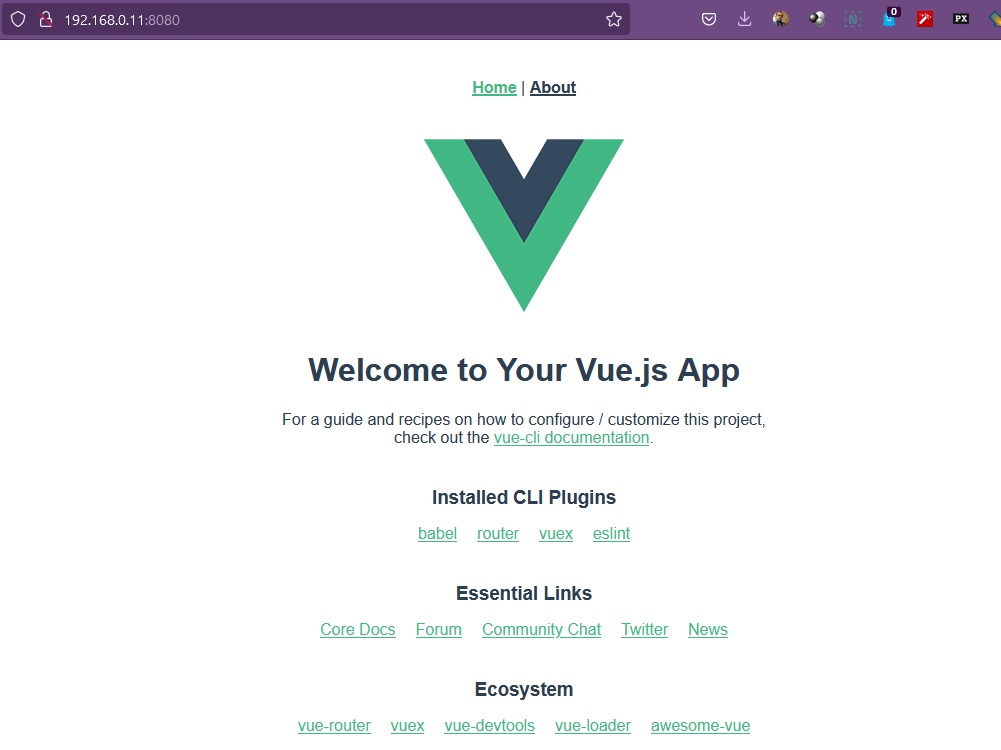
El ultimo comando creara un servidor para probar nuestra aplicacion de Vue
 Aplicacion de Vue en el navegador
Aplicacion de Vue en el navegador
Creacion con UI
- El siguiente comando nos permite crear un proyecto a traves de una interfaz grafica, la cual cargara en el navegador.
1
vue ui
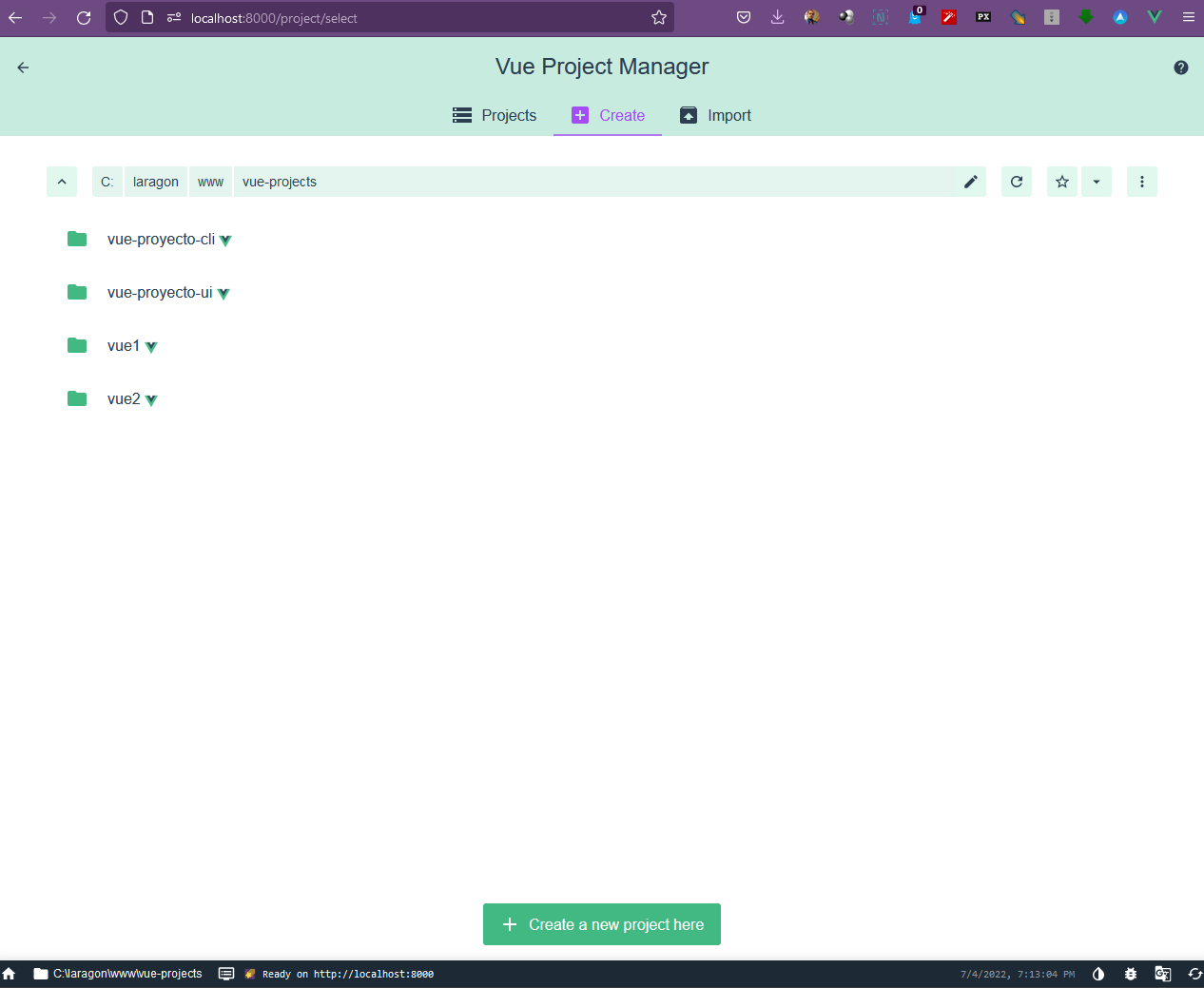
- En la pantalla del navegador se selecciona Create a new project here
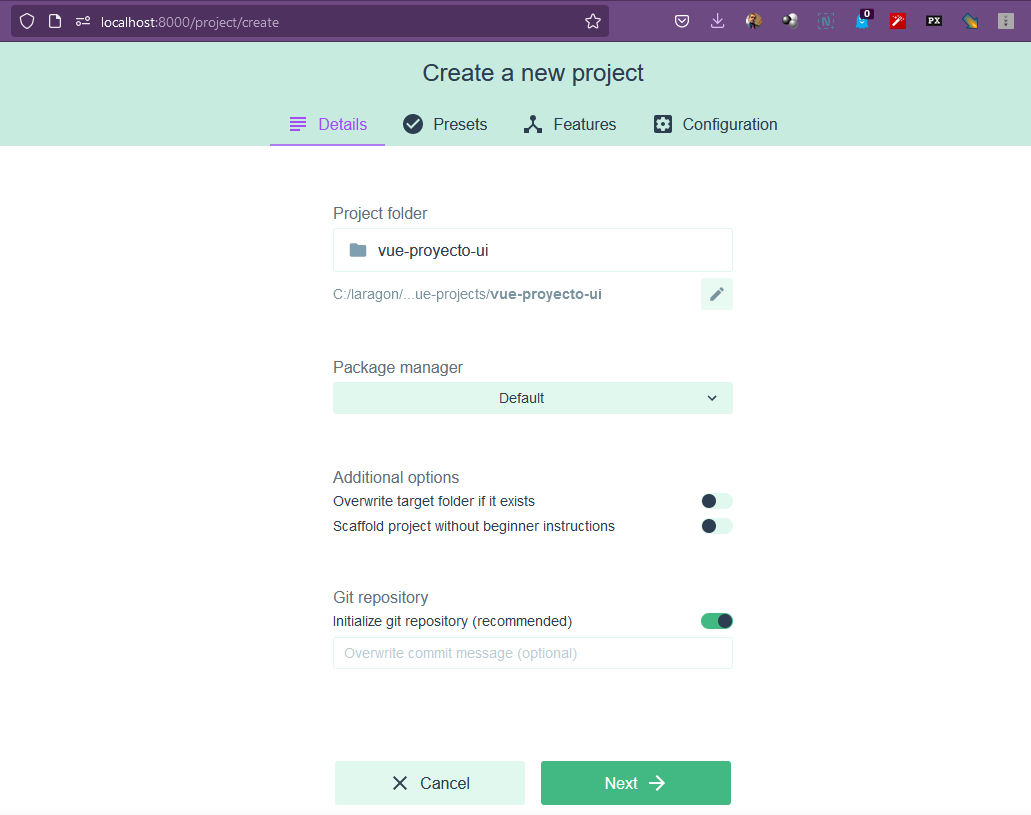
- Se escribe el nombre del proyecto
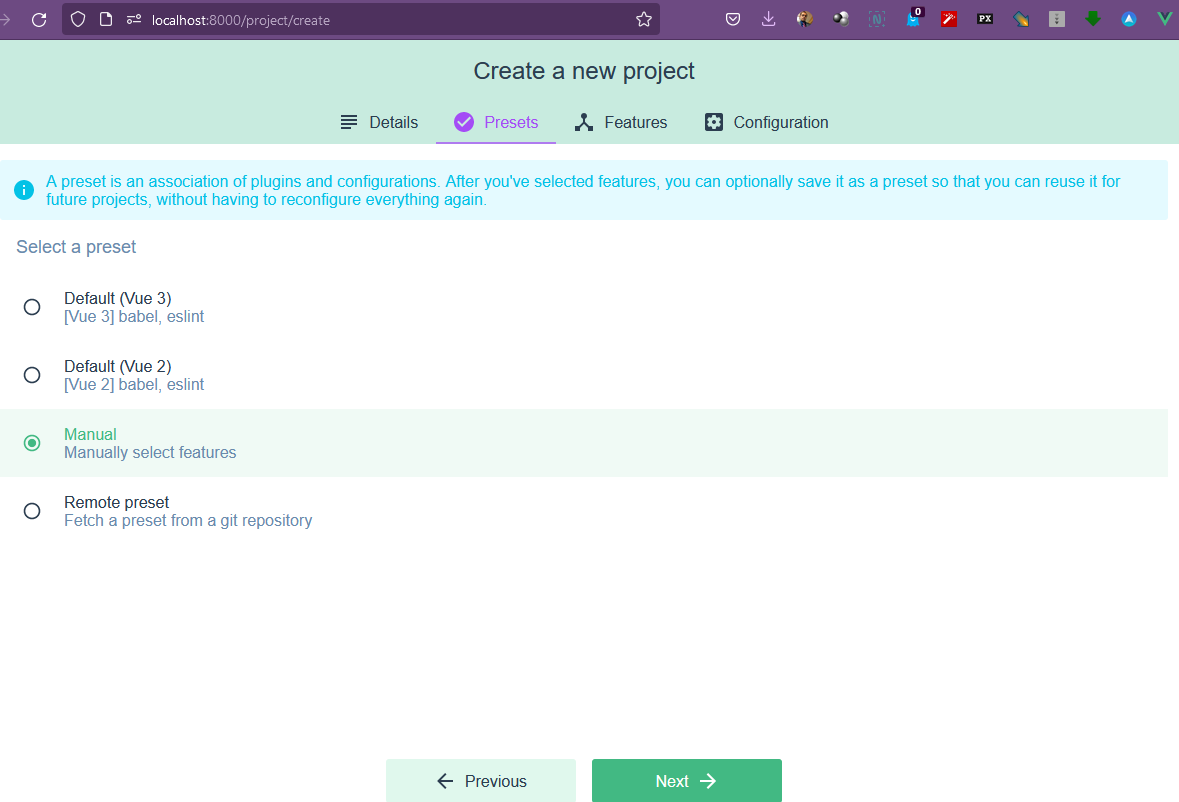
- Se selecciona un preset preconfigurado o se selecciona la opcion de configuracion Manual
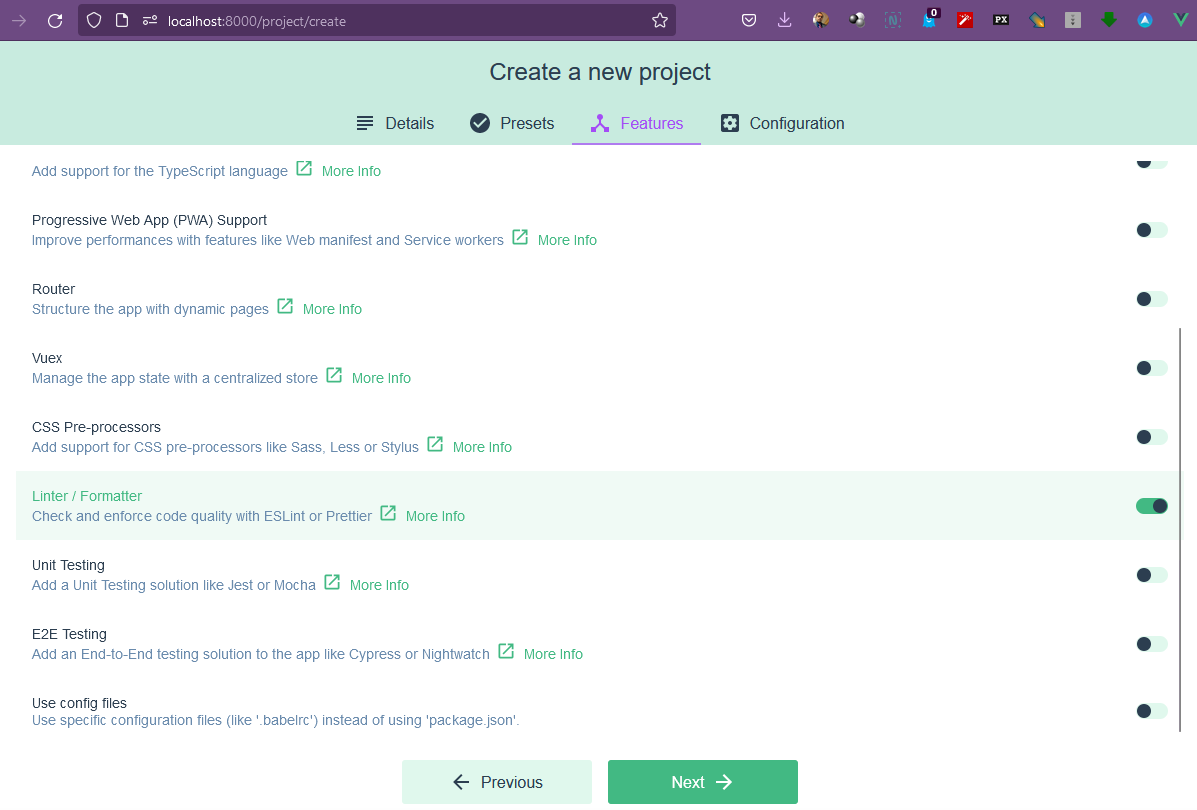
- Seleccionar las opciones a utilizar
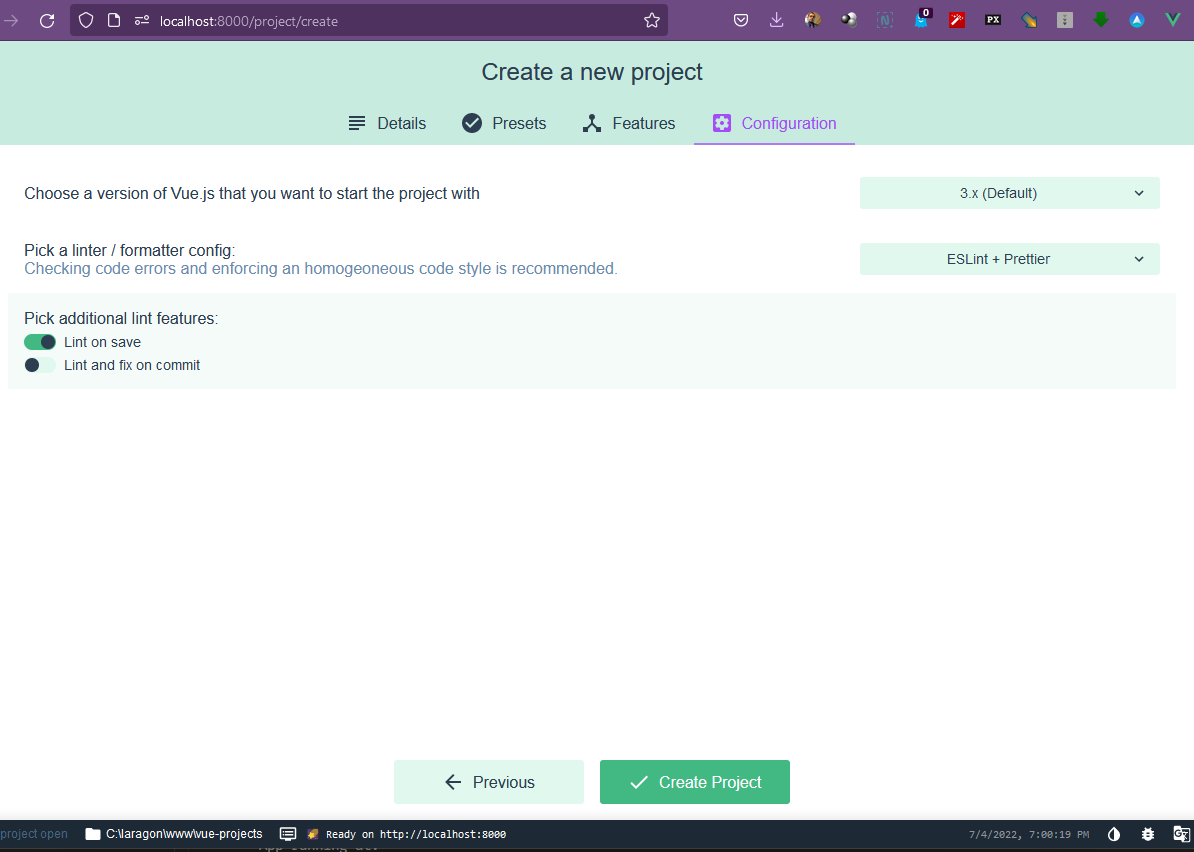
- Seleccionar configuracion
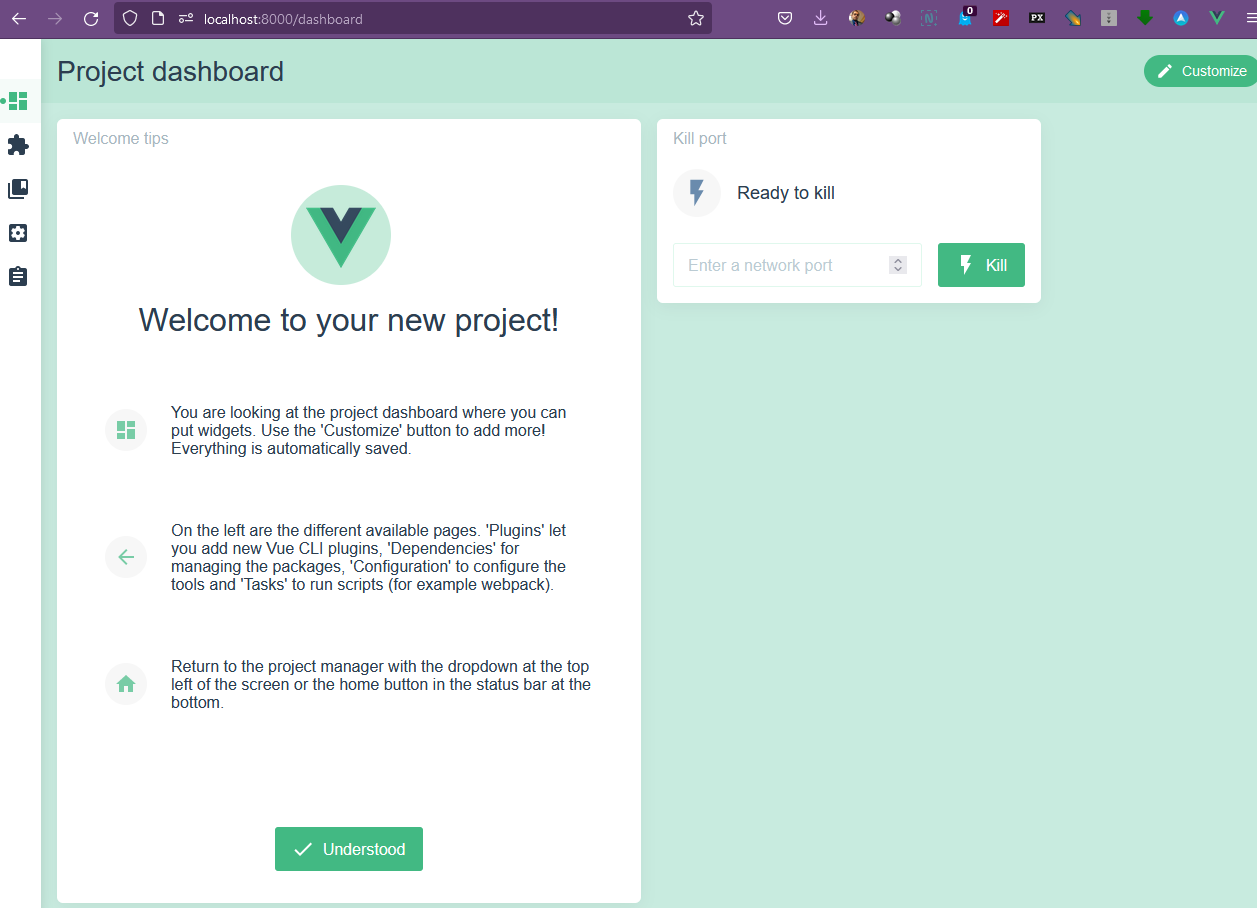
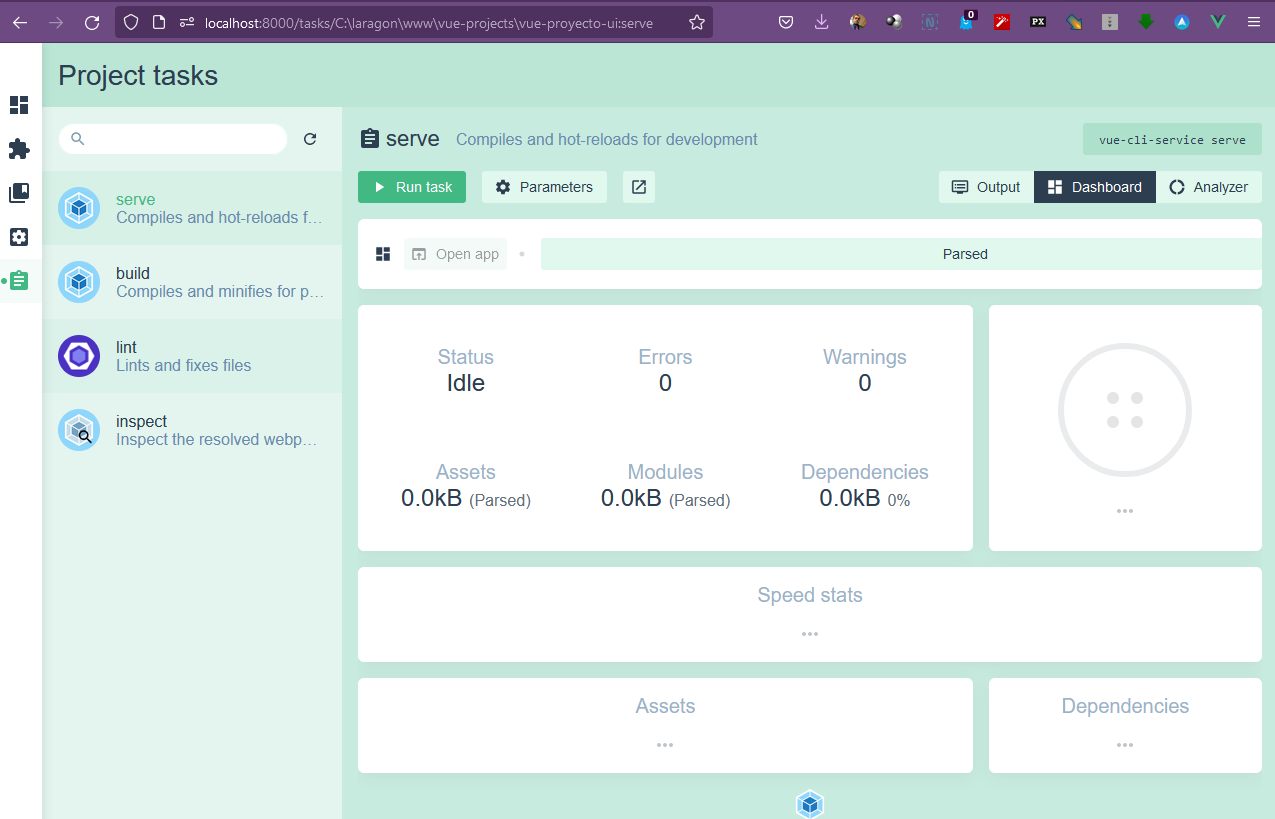
- Al finalizar se muestra la pantalla de dashboard del proyecto, puede instalarse plugins y ejecutar tareas con el menu de la izquierda.
- Para ejecutar el proyecto, es necesario usar la opcion de tareas, y se selecciona la tarea serve, la cual ejecuta un servidor despues de presionar el boton run task .